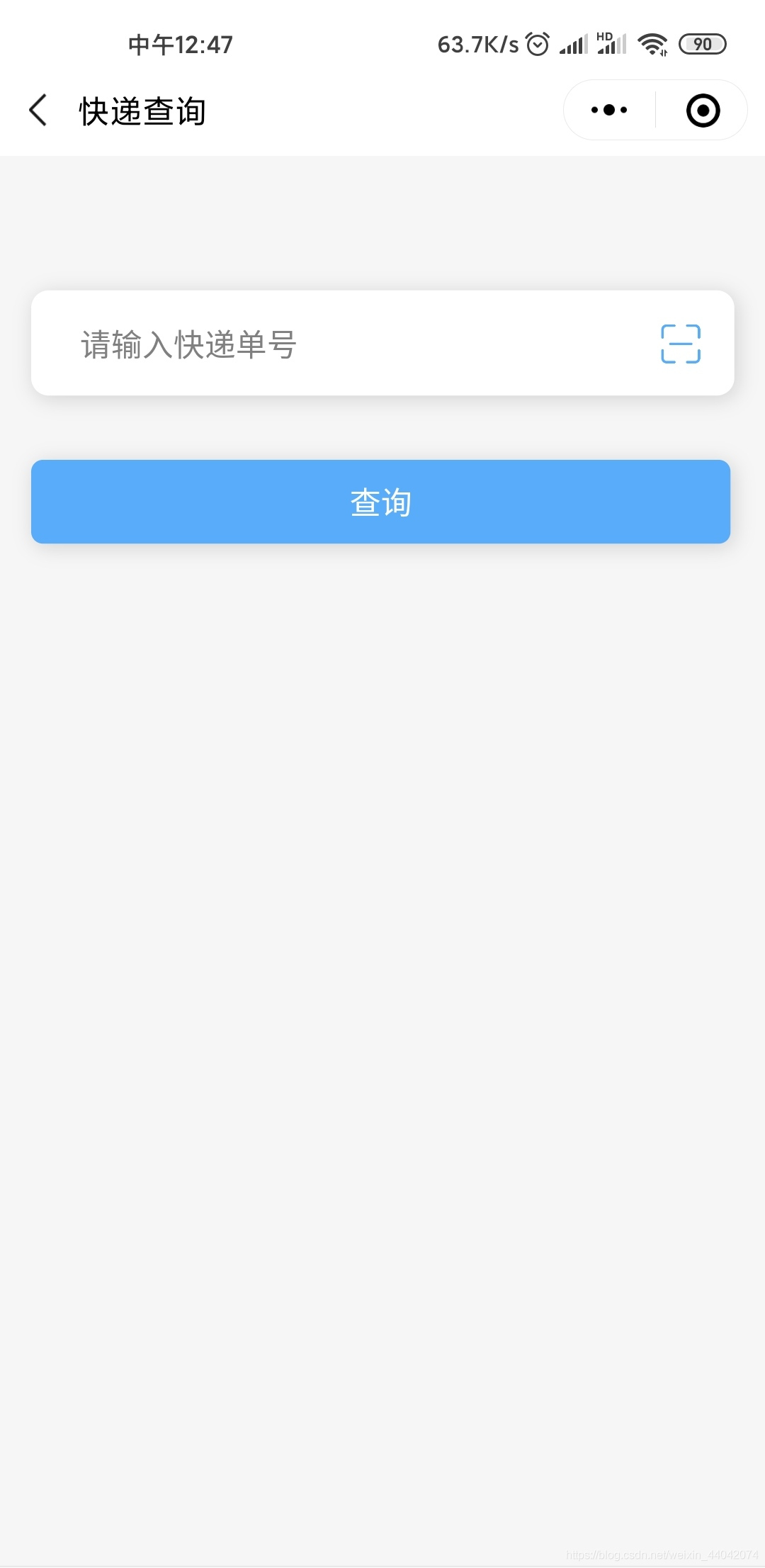
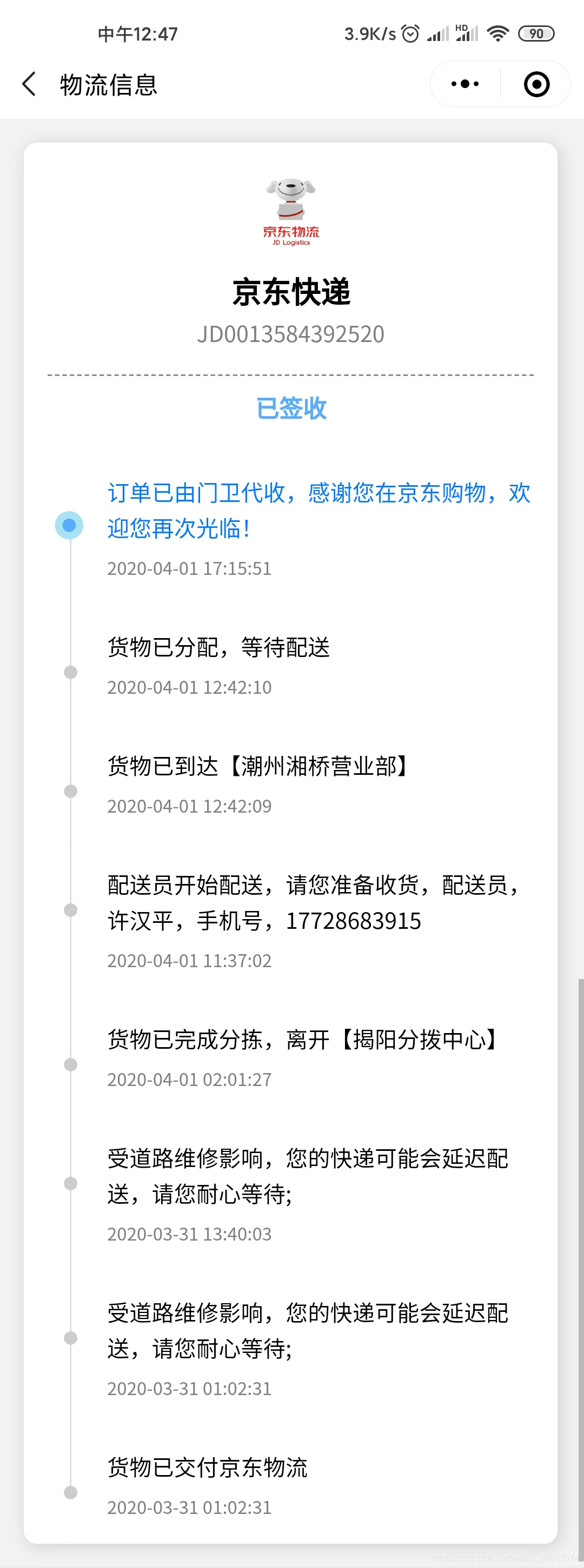
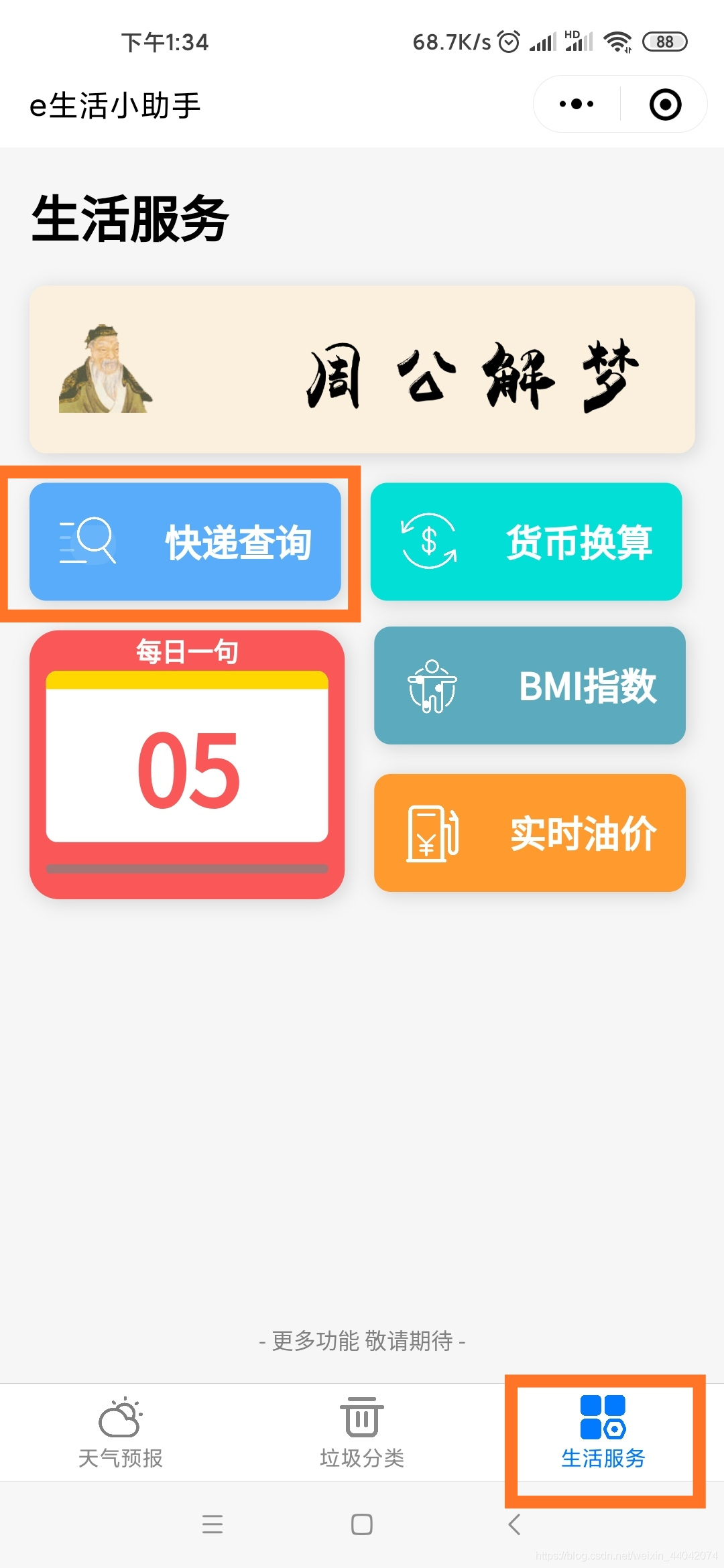
效果图


快递查询API获取
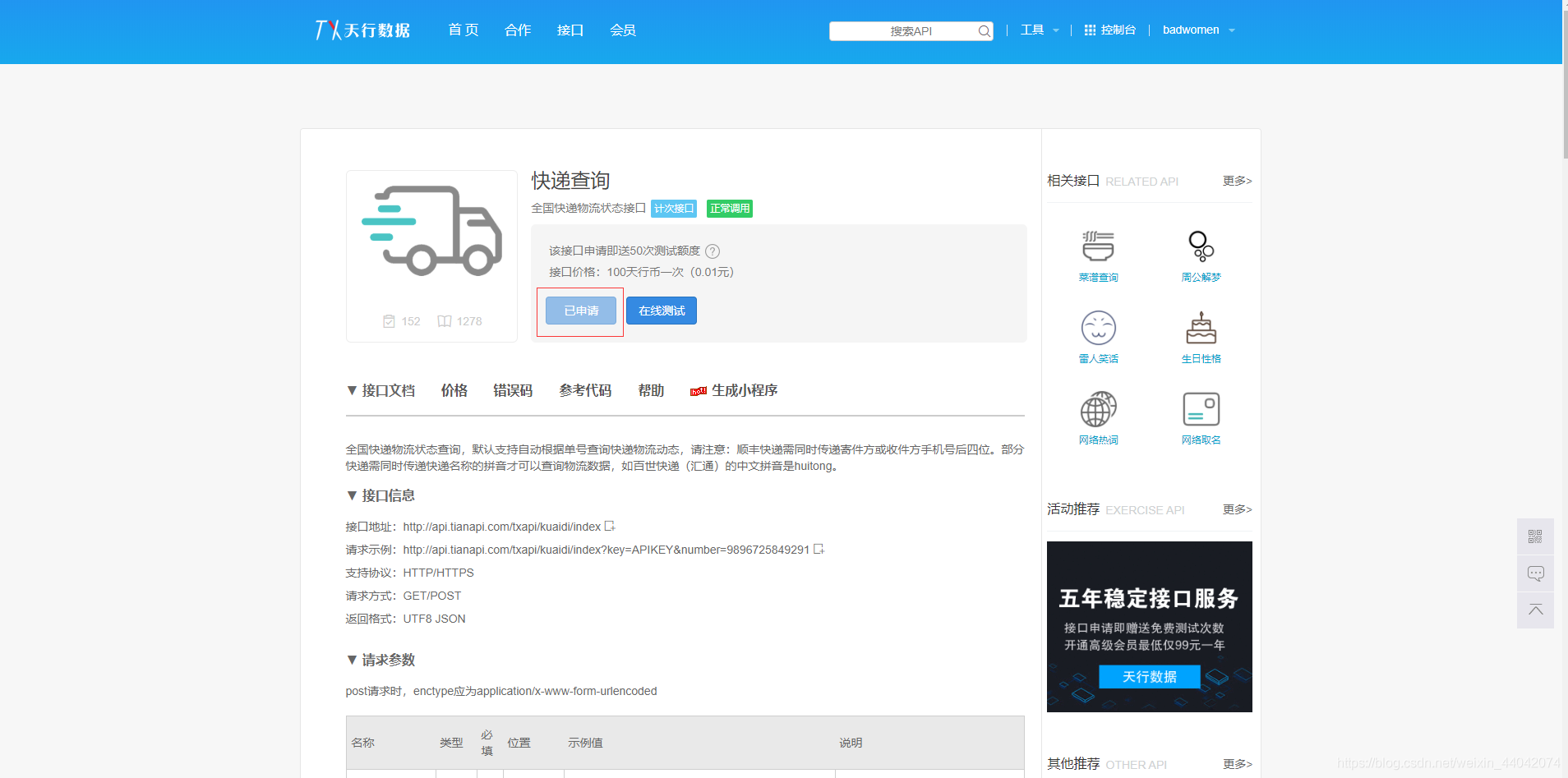
这里我使用的是天行数据API,打开官网,注册或登录你的账号

在首页搜索快递查询

点击快递查询,进入申请接口即可

这里得到的快递接口为http://api.tianapi.com/txapi/kuaidi/index?key=你后台的APIKEY &number=你要查询的快递单号
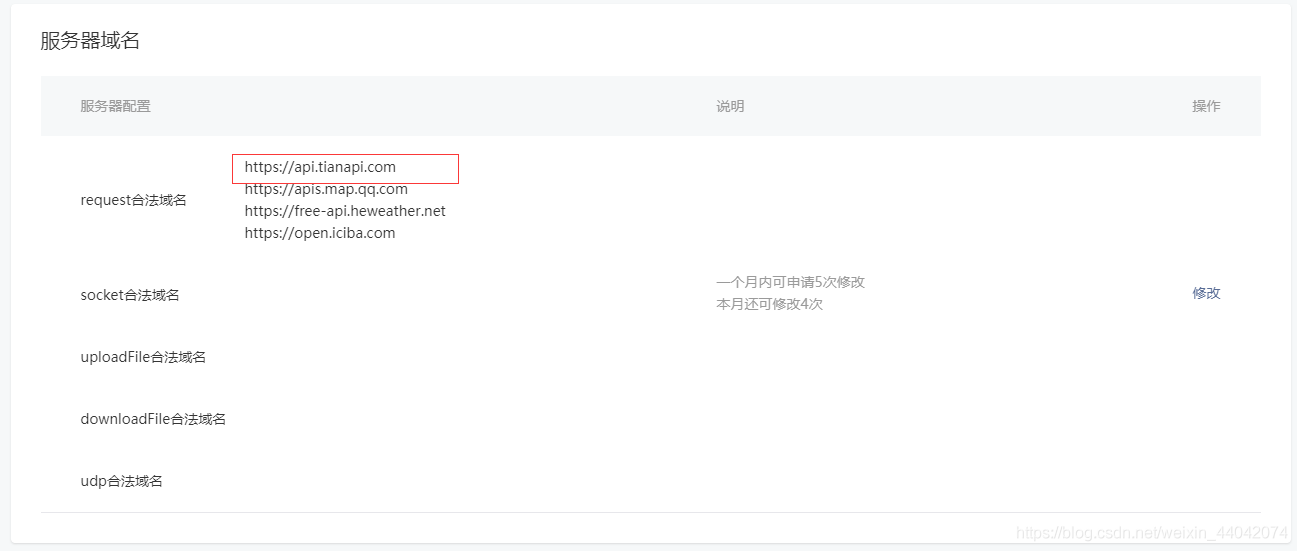
微信小程序后台配置
记得在你的小程序后台配置好request合法域名

页面代码
这里分为两个page,express提供查询界面,logistics提供物流详情界面
express页面代码
.wxml
<view class="search">
<input type="text" bindblur="listener" bindinput="listener" placeholder="请输入快递单号" value="{{num}}"/>
<view hidden="{{isClear}}" bindtap="input_clear" class="close">
<mp-icon icon="close2" type="field" color="gray" size="{{16}}"></mp-icon>
</view>
<image mode="widthFix" bindtap="sweep" src="/images/icon_sweep.png"></image>
</view>
<view bindtap="submit" class="bt_submit">查询</view> .wxss
page{
background-color: #f6f6f6;
}
.search{
margin: 132rpx 32rpx 32rpx 32rpx;
background-color: white;
border-radius: 18rpx;
box-shadow: 0.1rem 0.1rem 1rem rgba(0, 0, 0, 0.15);
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
}
.search input{
width: 100%;
display: inline-block;
padding: 32rpx 48rpx;
}
.search image{
margin-right: 32rpx;
display: inline-block;
width: 60rpx;
}
.close{
display: inline-block;
margin-right: 18rpx;
}
.bt_submit{
text-align: center;
padding: 18rpx 0;
width: 686rpx;
margin: 64rpx 32rpx;
color: white;
background-color: #58ACFA;
border-radius: 12rpx;
box-shadow: 0.1rem 0.1rem 1rem rgba(0, 0, 0, 0.15);
}.js
var exNum = '';
Page({
/**
* 页面的初始数据
*/
data: {
num: null,
isClear: true
},
/**
* 扫码
*/
sweep() {
var that = this
wx.scanCode({
success(res) {
var num = res.result
console.log(res)
that.setData({
num: num
})
exNum = num
}
})
},
/**
* 监听输入
*/
listener(e) {
var num = e.detail.value
exNum = num
this.setData({
isClear: num != "" ? false : true
})
},
/**
* 输入框内容清除
*/
input_clear() {
this.setData({
isClear: true,
num: null
})
},
/**
* 提交单号
*/
submit() {
//console.log(exNum)
if (exNum.length < 5) {
wx.showModal({
title: '提示',
content: '请检查快递单号是否输入正确',
showCancel: false
})
} else {
wx.showLoading({
title: '查询中',
})
wx.request({
url: 'https://api.tianapi.com/txapi/kuaidi/index?key=你后台的APIKEY&number=' + exNum,
complete: function() {
wx.hideLoading()
},
success: function(result) {
if (result.data.msg == "数据返回为空") {
wx.showModal({
title: '查询失败',
content: '查询快递信息失败',
showCancel: false
})
} else if (result.data.msg == "success") {
console.log(result)
var list = result.data.newslist[0]
list.num = exNum
wx.navigateTo({
url: '/pages/logistics/logistics?list=' + JSON.stringify(list)
})
} else {
wx.showModal({
title: '查询失败',
content: '未知错误',
showCancel: false
})
}
}
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
}).json
{
"usingComponents": {
"mp-icon": "/weui-miniprogram/icon/icon"
},
"navigationBarTitleText": "快递查询"
}logistics页面代码
.wxml
<view class="logistics-container">
<view class="logistics-info">
<view class="logistics-info-title">
<image src="https://moyv.top/wechat/images/express/京东快递.png" mode="widthFix"></image>
<view class="logistics-name">{{list.kuaidiname}}</view>
<view class="logistics-num">{{list.num}}</view>
<view class="line"></view>
<view class="logistics-status">{{status[list.status]}}</view>
</view>
<view class="logistics-box">
<view class="logistics-item" wx:for="{{list.list}}" wx:key="index">
<view class="logistics-item-left">
<view class="line-box">
<view class="top-line "></view>
<view class="bottom-line "></view>
</view>
<view class="center-circle"></view>
</view>
<view class="logistics-item-right ">
<view class="logistics-item-text">{{item.content}}</view>
<view class="logistics-item-time">{{item.time}}</view>
</view>
</view>
</view>
</view>
</view>.wxss
page{
background-color: #f2f2f2;
}
.logistics-container {
width: 100%;
height: 100vh;
box-sizing: border-box;
background-color: #f2f2f2;
}
.logistics-info {
background-color: white;
width: 686rpx;
margin: 32rpx;
padding: 0 32rpx;
box-sizing: border-box;
border-radius: 18rpx;
box-shadow: 0.1rem 0.1rem 1rem rgba(0, 0, 0, 0.15);
}
.logistics-info-title {
text-align: center;
padding: 32rpx 0;
box-sizing: border-box;
}
.logistics-info-title image{
width: 120rpx;
}
.logistics-name{
display: block;
font-weight: bold;
font-size: 40rpx;
}
.logistics-num{
color: gray;
font-size: 30rpx;
margin-bottom: 32rpx;
}
.line{
width: 100%;
border-top: 1rpx dashed gray ;
}
.logistics-status{
color: #58ACFA;
margin: 18rpx 0 0 0 ;
font-weight: bold;
}
.logistics-box {
}
.logistics-item {
width: 100%;
display: flex;
}
.logistics-item-left {
position: relative;
width: 60rpx;
}
.line-box {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
padding-left: 29rpx;
}
.bg-gray {
background-color: #ccc;
}
.top-line {
width: 3rpx;
height: 80rpx;
background-color: gainsboro;
}
.bottom-line {
flex: 1;
width: 1px;
background-color: gainsboro;
}
.map-icon {
position: absolute;
top: 30rpx;
left: 9rpx;
width: 40rpx;
height: 40rpx;
}
.center-circle {
position: absolute;
top: 80rpx;
left: 22rpx;
width: 18rpx;
height: 18rpx;
border-radius: 50%;
background-color: #ccc;
}
.logistics-item-right {
flex: 1;
padding: 32rpx 0 32rpx 18rpx;
box-sizing: border-box;
}
.border-bottom {
border-bottom: 1px solid #f2f2f2;
}
.color-gray {
color: #ccc;
}
.logistics-item-text {
font-size: 30rpx;
margin-bottom: 10rpx;
}
.logistics-item-time {
font-size: 24rpx;
color: gray;
}
.logistics-no-info {
padding: 40rpx 0;
box-sizing: border-box;
text-align: center;
color: #ccc;
}
.logistics-item:nth-child(1) .center-circle{
left: 10rpx;
border: 10rpx solid #A9E2F3;
background-color: #58ACFA;
}
.logistics-item:nth-child(1) .top-line{
background-color: white;
}
.logistics-item:nth-last-child(1) .bottom-line{
background-color: white;
}
.logistics-item:nth-child(1) .logistics-item-text{
color: #027aff;
}.js
Page({
/**
* 页面的初始数据
*/
data: {
status: ["查询异常", "暂无记录", "在途中", "派送中", "已签收", "用户拒签", "疑难件", "无效单", "超时单", "签收失败","退回"],
list: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var list = JSON.parse(options.list)
this.setData({
list: list
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
}
}).json
{
"usingComponents": {},
"navigationBarTitleText": "物流信息"
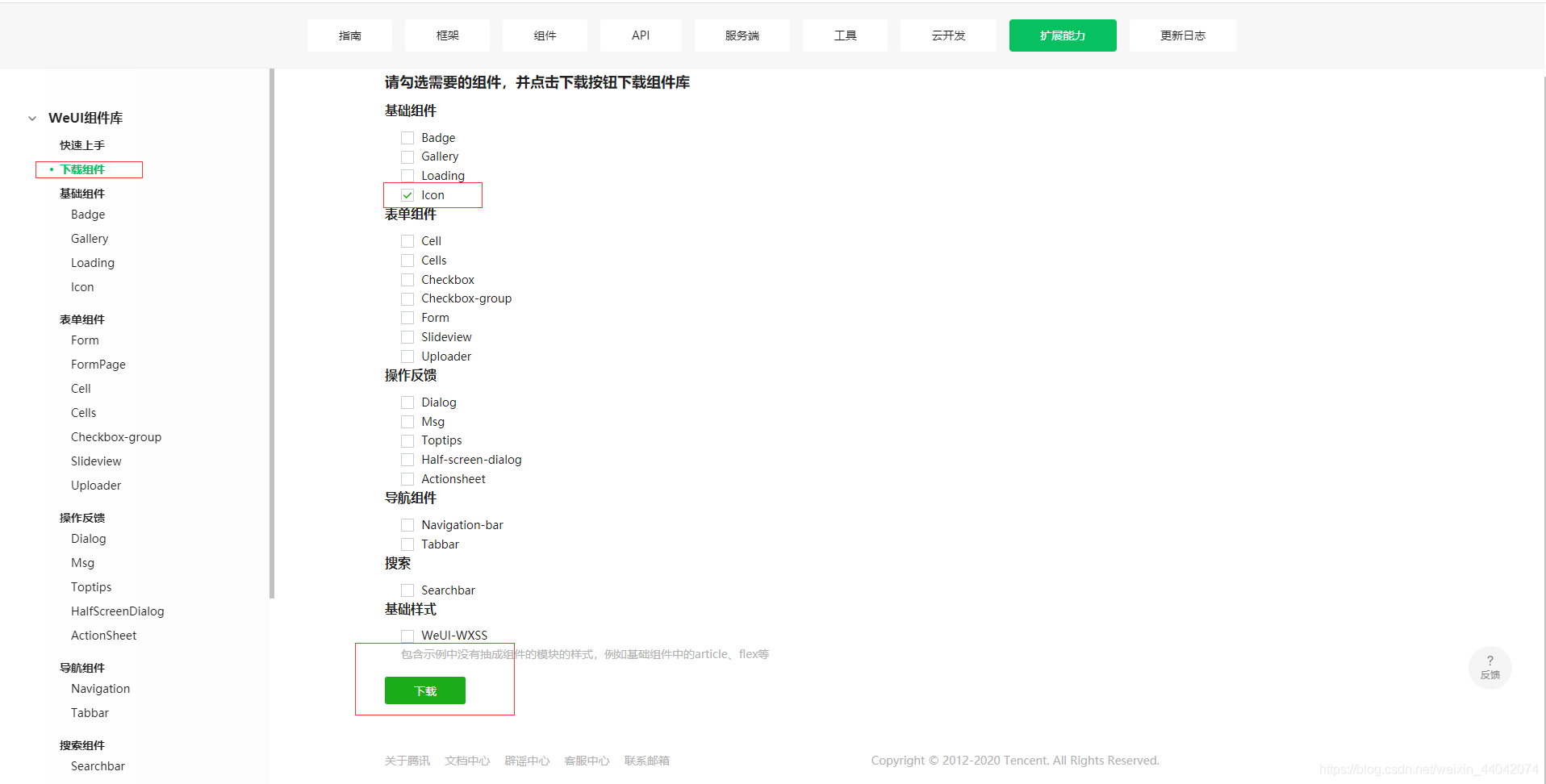
}注意问题(使用必看)
在项目里我还用到了微信官方的ui库WeUI里面的icon图标,需要的老铁可下载到自己的项目里面

假设组件的目录为weui-miniprogram,首先要在app.wxss里面引入weui.wxss
@import 'weui-miniprogram/weui-wxss/dist/style/weui.wxss';并在需要用到的页面对应的.json文件中添加在 usingComponents 配置字段里面
{
"usingComponents": {
"mp-icon": "/weui-miniprogram/icon/icon"
}
}扫码体验
这是我小程序期末项目的一个功能,大家可以扫码体验一下


版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!


