1、声明
html5:万维⽹的核⼼语⾔、HTML规范的第五次重⼤修改。 HTML5是HTML标准的下一个版本。
HTML5简化了很多细微的语法,例如doctype的声明,你只需要写:
<!DOCTYPE html>HTML4的声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">2、结构标签
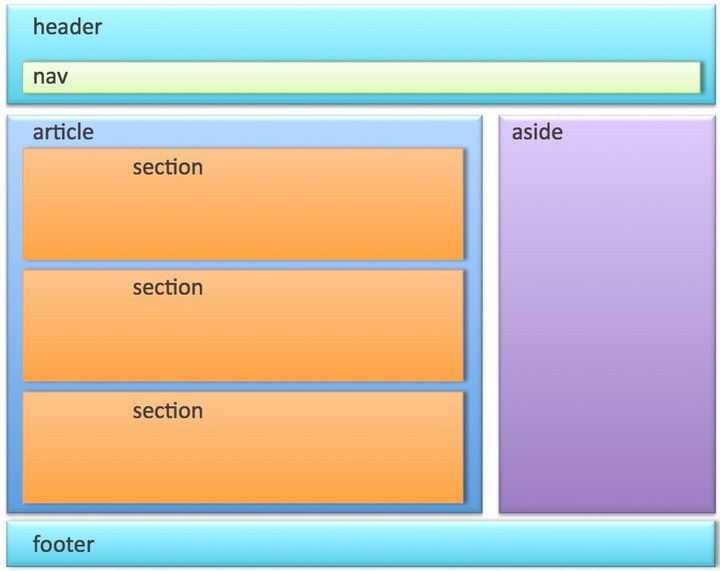
article:页面上结构完整并且内容独立 例如一篇文章、报道、小说
aside:用来转载非正文内容,对于主题内容的说明 例如广告 侧边栏
section:定义文档中的节,例如小说中的一章
header:定义文章的头部,通常是一些引导和导航信息
footer:定义section或document的页脚
nav:定义显示导航链接
time:定义日期或者时间,或者两者
main:规定文档的主要内容(不能出现一个以上的main元素)

<figure>:标签包含独立的媒体内容,图像、图标、照片等
<figcaption>:标签定义figure的元素标题
<details>:描述文档某个部分细节,而这个细节并不需要文档加载时就展示,而是可以折叠
<summary>:默认显示的details元素的标题
<datalist>:输入框提示列表(input的list属性值为datalist的id)
<progress>:进度条。max 进度完成值,min 定义当前值
<mark>:标记需要突出显示的文本
3、新增表单控件
email - 邮箱
tel - 电话
url - 网址
number - 数字(min,max,step数字间隔,value)
range - 数字选择器(min,max,step数字间隔,value)
search - 搜索框
color - 颜色选择器
Date系列
date - 选取 日 月 年
month - 选取月 年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、⽇、⽉、年(UTC 时间)date和time的组合
4、新增表单属性
placeholder:输入框提示信息
autofocus:指定表单获取输入焦点
required:必填字段
pattern:正则验证
form:规定输入域所属的一个或多个表单(form属性所以用表单的id)
formaction:重写表单的action属性
formmethod:重写表单的method属性
autocomplete:属性规定form或input域应该拥有自动完成功能
5、新增的表单验证
novalidate:表单取消验证
formnovalidate:submit元素取消验证
setCustomValidity:自定义验证信息
版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!


