抓包神器之--Charles配置和使用手册

天降大任
charles简介
Charles 是常用的网络封包截取工具, 通过将自己设置成系统的网络访问代{过}{滤}理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。
Charles 主要功能包括:
截取 Http 和 Https 网络封包
支持重发网络请求,方便后端调试
支持修改网络请求参数
支持网络请求的截获并动态修改
支持模拟慢速网络
主界面介绍

Charles 主要提供两种查看封包的视图,分别名为 “Structure” 和 “Sequence”。
- Structure 视图将网络请求按访问的域名分类。
- Sequence 视图将网络请求按访问的时间排序。
大家可以根据具体的需要在这两种视图之前来回切换。请求多了有些时候会看不过来,Charles 提供了一个简单的 Filter 功能,可以输入关键字来快速筛选出 URL 中带指定关键字的网络请求。

对于某一个具体的网络请求,你可以查看其详细的请求内容和响应内容。如果请求内容是 POST 的表单,Charles 会自动帮你将表单进行分项显示。如果响应内容是 JSON 格式的,那么 Charles 可以自动帮你将 JSON 内容格式化,方便你查看。如果响应内容是图片,那么 Charles 可以显示出图片的预览。
夜魅以求
下载
说明
charles是收费软件,有条件者请选择正规渠道下载并付费授权使用
下载地址:https://www.charlesproxy.com/
windows端
笔者开发电脑为mac,windows端没有收藏链接,不过windows端的charles破解版应该很多~
mac端
mac端Charles这里可以推荐个下载网站:未来mac下载
地址:https://mac.orsoon.com/ (非广告植入)
需要付费会员才可以下载,但某宝上代{过}{滤}理会员下载的商家很多,一两元可以搞定,费用感觉还行~
得心应手
charles基础配置
以下内容笔者使用mac端charles4.2.8版本进行演示
CA证书安装
安装CA证书是为了抓包https请求,完成SSL的证书验证环节
1.电脑下载Charles CA证书

2.安装证书并设置为始终信任

访问权限列表-白名单设置
设置白名单,即设置允许哪些IP可以通过代{过}{滤}理进行请求抓包
进入Proxy → Access Control settings
点击add添加运许的IP地址,笔者这里填入了0.0.0.0/0,即允许任意IP。笔者主要用测试手机连接charles代{过}{滤}理服务器抓包进行逆向分析,没有其他特殊用途,这里就不限制IP了。手机连WIFI后IP是通过DHCP随机分发的,设置某个IP作为白名单也不太方便。

charles代{过}{滤}理服务器配置
进入Proxy → proxying settings
配置代{过}{滤}理服务器端口
Port:8888 默认端口号为8888,若端口被占用需手动更改;笔者8888端口已被其他应用占用,这里改为了8899
Enable transparent HTTP proxying(透明HTTP代{过}{滤}理):
透明代{过}{滤}理使Charles能够去支持那些不支持HTTP代{过}{滤}理服务器的客户端,或者说不知道他们正在使用HTTP代{过}{滤}理服务器,例如TCP / IP连接由路由器或防火墙重定向到Charles。

开启https 443端口代{过}{滤}理
基于安全考虑现在的请求接口都是https,http很少见了。因此配置SSL代{过}{滤}理来抓包https必不可少。
进入Proxy → SSL Proxying settings
IP设置为通配符,代表任意服务器IP,端口设为443,当然端口也可以设置为*;https的默认端口为443,一般来说企业不会去修改它。当然端口配置为更严谨一些

略知一二
抓包
当我们分析一个应用,做的第一件事情往往是先抓个包看看,它发送和接收了哪些数据。收包发包是应用的命门,企业为用户服务过程中最为关键的步骤——注册、浏览商品、下单购买、点赞评论、意见反馈等行为,均通过收包发包来完成。出于网络安全的考虑,企业会对数据的收发包采取安全策略来校验。试想如果对收包发包的数据没有校验,黑灰产业可以直接制作相应的协议刷工具,脱离应用本身进行实质性业务操作,给企业和用户带来巨大的损失。
抓包原理
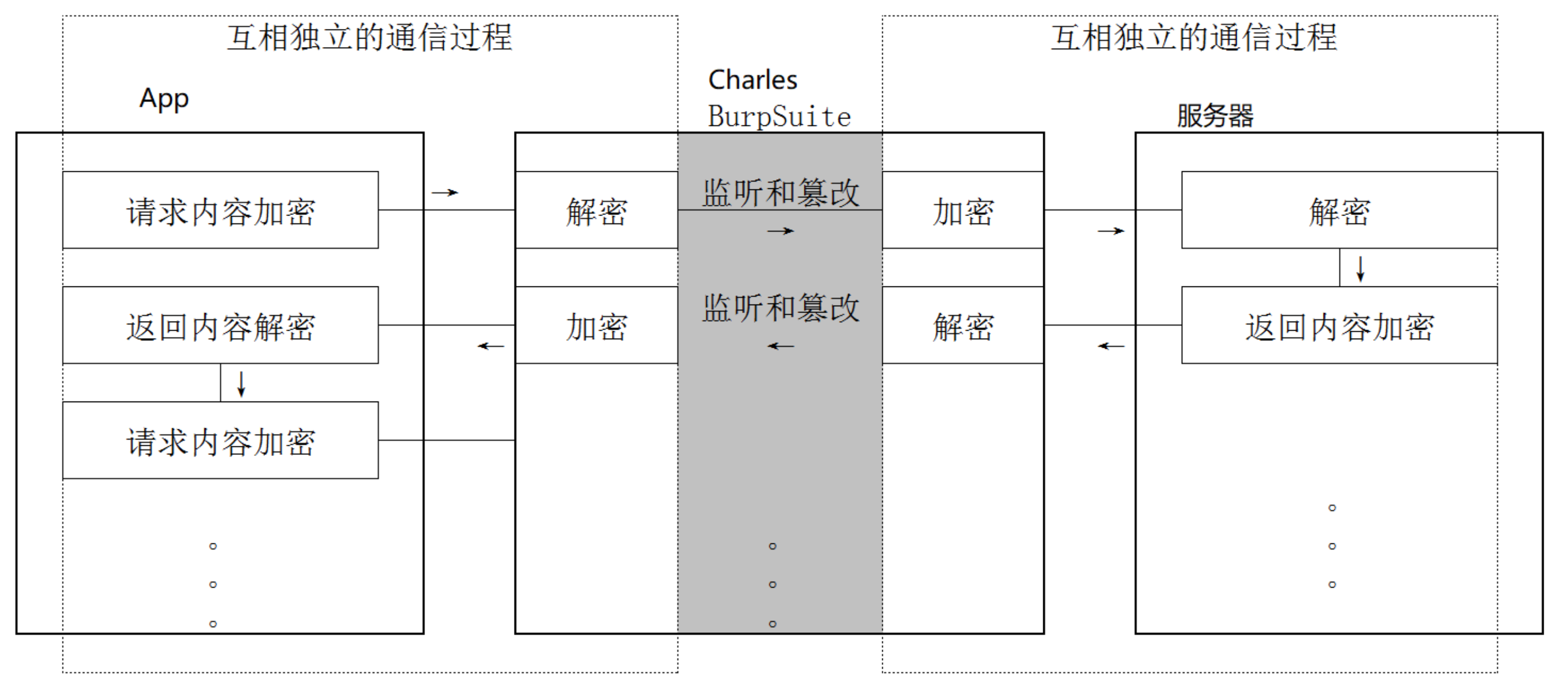
借用一张图。原理一言以蔽之:构建中间人,发起中间人攻击(MITM)。

配置Charles代{过}{滤}理构成中间人后,本来C/S架构的通信过程会“分裂”为两个独立的通信过程,app本来验证的是服务器的证书,服务器的证书手机的根证书是认可的,直接内置的;分裂成两个独立的通信过程之后,app验证的证书就成了Charles的证书,这就是为什么我们抓包前需要安装在手机端和电脑端均安装charles证书。
其实这样的抓包方式在某些情况下也许并不能成功。简单提两种情况:
1.安卓系统版本
如果你用的是android手机,会发现当android版本在7.0(包含)以上时,并不能抓到https的接口请求(charles中显示为unknown)
这是因为谷歌基于数据安全考虑,android7.0之后版本不再信任用户级别证书,只信任系统级别证书。而charles的证书默认是安装在用户目录下的。它的证书手机根证书并不认可,并不是由手机内置的权威根证书签发机构签发的,所以手机不认,app也不认。
当然有防必有攻,是有应对策略的:
- 将android版本降低到6.0以下
- 既然7.0之后版本只信任系统级别的CA证书,那我们把charles的证书想办法移动到系统目录下就好了。
具体操作可参考:https://www.pianshen.com/article/97291182754/
2.SSL planning证书绑定机制
现象为手机连接代{过}{滤}理后,操作app时出现网络异常。
一般大厂都很重视软件安全,他们的应用几乎都有安全策略,SSL planning就是常见的一种。可以简单理解为在应用代码中还有一层对证书校验的流程,如果不是自己签发的证书直接拒绝服务。SSL planning机制可以利用Frida或Objection通过hook来应对,这里不再展开。
牛刀小试
移动端通过charles代{过}{滤}理抓包接口
以苹果手机 IOS系统为例演示
前置工作
连接charles代{过}{滤}理服务
【注】注意前提条件,电脑和手机必须在同一wifi网络下
1.获取代{过}{滤}理服务器的IP和端口号


2.手机wifi配置代{过}{滤}理服务
点击你的wifi→配置代{过}{滤}理→手动→填入上图charles弹窗中的服务器IP和端口号
(android手机对应操作应该是:长按wifi → 修改网络 → 高级选项 →代{过}{滤}理 → 手动 → 填入上图charles弹窗中的服务器IP和端口号)

3.移动端charles证书安装

根据弹窗提示,手机浏览器输入chls.pro/ssl这个链接进行访问下载移动端charles证书,点击Allow进行下载

证书下载安装好后,IOS10之后的版本还需要手动操作进行证书信任:
设置→ 通用→ 描述文件与设备管理 →关于本机 →证书信息设置 → 选择charles证书 → 开启信任开关

测试抓包
上述工作完成后,可以测试抓包了,手机访问某个应用,观察charles是否抓到接口请求
下图为连接代{过}{滤}理后操作微信抓到的数据请求

去掉对电脑端请求的抓包
proxy菜单中有一项目macOS Proxy是打钩的,意思是charles默认也会抓取电脑端所有的接口请求
逆向分析场景下我们一般是手机连接代{过}{滤}理抓取手机端的请求,电脑端的请求其实是一种干扰。
可再次点击macOS Proxy将前面的勾去掉,这样charles就不会再抓取电脑端的请求了。

拨云散雾
遇到的问题和解决策略
1.mac安装charles后报下图错误

原因不详
解决方式:终端执行如下命令
sudo chown -R root "/Applications/Charles.app/Contents/Resources"
sudo chmod -R u+s "/Applications/Charles.app/Contents/Resources"2.Android HTTPS抓包报错:SSL Handshanke:Recevied fatal alert unknown_ca
原因:
Android 7.0版本以上 && targetSdkVersion >= 24,只信任系统证书(即用户证书不被信任)
解决策略:
Root Android手机,将Charles证书放到系统证书内
将APP的公秘钥导入Charles中(具备APP开发权限)
APP编译为信任用户证书的版本(具备APP开发权限)
使用Xposed的JustTrustMe模块信任所有证书
使用沙箱应用
3.windows下移动端无法连接到代{过}{滤}理
现象:移动端访问chls.pro/ssl,无提示证书下载/保存
排查思路:
确认防火墙是否拦截
【控制面板】-【所有控制面板项】-【Windows Defender 防火墙】-【允许的应用】
确认是否存在【Charles Web Debbuging Proxy】,且是否勾选,对应(专用/共用)网络是否符合环境
小具法力
本文简单介绍了一下charles的基本的配置和用法。
其实charles功能很强大,后续专门出一篇介绍charles的便捷功能和骚操作,敬请期待~
版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!


